BoardVitals
Creating a Streamlined Design System.
BoardVitals is a test-prep resource for medical students studying for their Board exams. We were tasked with creating a mobile app version of the web experience with a fresh visual identity that makes learning on-the-go efficient and effective.
role:
Product Design
Agency:
Wondersauce
the problem
To keep up with the demands of their audience, BoardVitals needed to introduce a mobile app to accommodate the busy lives of med students and professionals. Their early success had begun to plateau in the last few years. Despite their efforts to release new functionality to adapt to a wide range of study habits, they weren’t able to replicate their early adoption rate at scale.
the opportunity
We gathered insights from a representative subset of their audience, from first time Board test takers to seasoned professionals looking to study for re-certification. We quickly learned that the app needed adapt to a wide range of study habits to appeal to such a wide audience, and that being tethered to a desktop application was too restrictive.
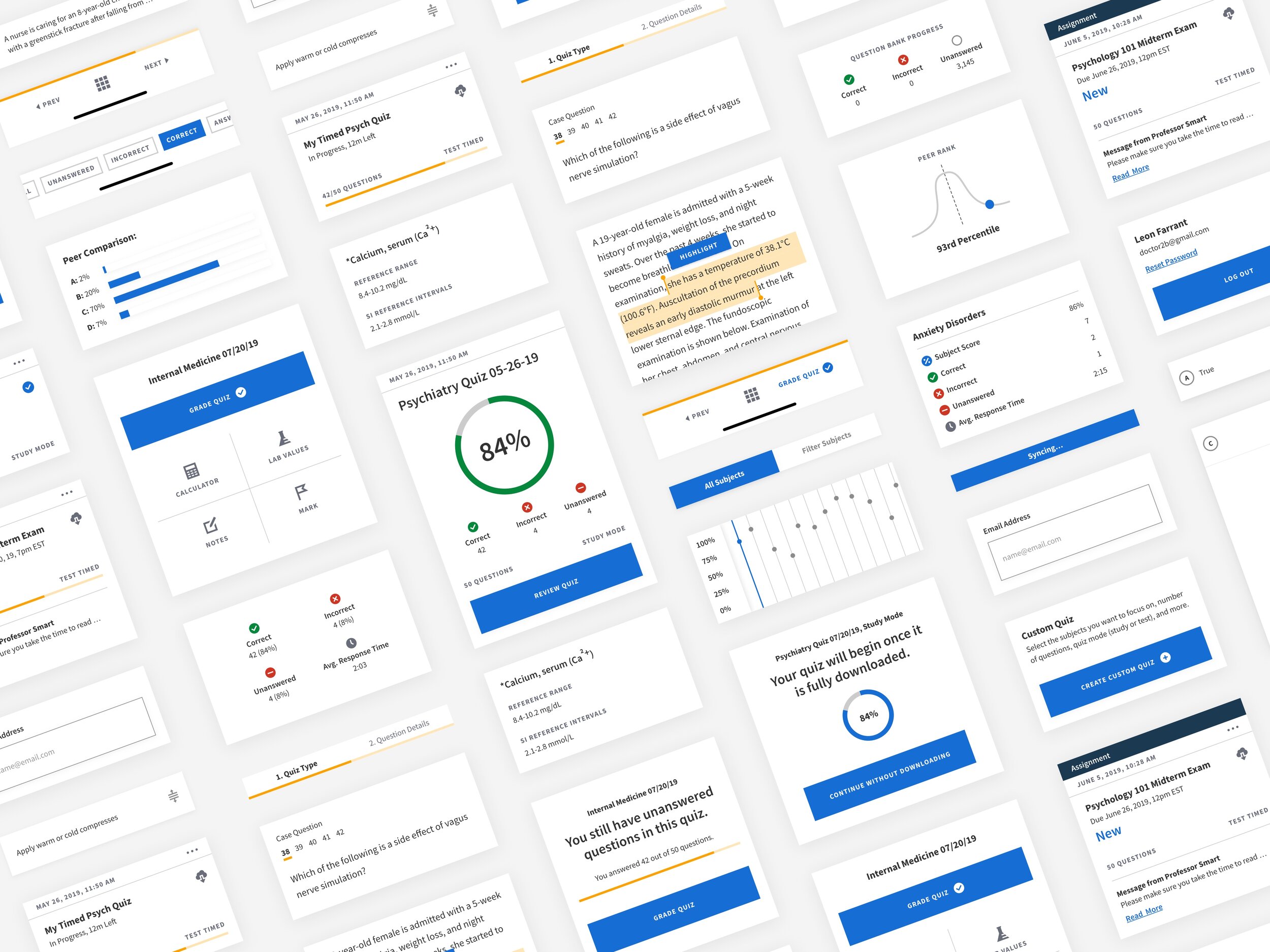
Visual Exploration
Our refreshed design system took elements of the existing brand and transformed them into a modern take of what an esteemed medical tool could be. Our atomic approach to the type, color, icons and components helped to build a refined system that could be flexible, but streamlined and efficient.
selection mechanism
Our first and longest sprint focused on the quiz interface since that’s where users would be spending the majority of their time. We tested out a multitude of different selection mechanisms to create clarity and eliminate friction for users moving through questions within the quizzes.
question type variation
Within the quiz design, we outlined the states and functionality for 11 different question types to make sure our system could accommodate the variation within the existing content in the BoardVitals question banks.
Card System
We outlined individual states for the 4 main quiz modes within the question bank to account for all the varying information the user would need to see within the system.
data visualization
In our research, we found that challenges and performance tracking were huge motivators for users. With that goal in mind, we saw an opportunity to create different formats of data visualization to bring the metrics to life by gamifying the learning experience to keep users engaged and inspired.
Finishing Touches
In our last sprint, we focused on surprise+delight moments to keep the user motivated and focused by introducing personalized statistics and highlights from their performance.
In testing the usability of the desktop experience, we uncovered that many users found answering the first few questions cumbersome as they became familiar with the interaction patterns, so we also included a brief onboarding tutorial to help quickly build confidence in the mobile product.
the future
The modularity of the system we built for BoardVitals was created with the future in mind. As the user base continues to grow, the app system can be white-labeled to accommodate question banks for other areas of discipline across the medical field and beyond.
Launch
The app went live on both Google Play and the iOS App Store this February and the response was overwhelmingly positive. Maintaining a 4.8 star rating with almost 100 reviews, and excelling client acquisition and retention goals – we couldn’t be more excited for the BoardVitals team and what’s in store for the future.
Design Lead:
Leon Farrant
UX Lead:
Kristen Barry