yves saint laurent beauty
Eliminating the barrier to entry.
The Yves Saint Laurent beauty collection is made up of vibrant shades, luxurious formulas and award-winning fragrance. As an extension of the fashion house, the beauty line tailors it’s offering to a young, female demographic with a ‘rocker-chic’ attitude. In our partnership with YSL, we were tasked with concepting and creating digital tools to enhance the ecomm experience.
the problem
Based on product reviews and usability research, we identified a common thread that first-time users felt like their YSL online foundation purchase was a complete shot in the dark.
Visuals: Product images on the foundation PDP’s were highly stylized and users weren’t able to clearly grasp the true texture of the formula.
Education: The diverse product offering and vague language made it difficult for users to distinguish what product would be right for them.
Volume: YSL is continually adding new shades to their foundation offering to be more inclusive, but users were overwhelmed by the amount of shades available.
Cost: The luxury price point gives users the perception of credibility, but we found that most women just weren’t willing to shell out $60 on a product they weren’t completely confident in. The foundation PDP’s had some of the highest traffic on the site and users were spending a significant amount of time on the page, but the conversion rate was extremely low.
the opportunity
To account for all of the confusion around purchasing a YSL foundation online, we saw an opportunity to implement a new program to help eliminate the barrier to entry and help the user feel more confident in her selection.
We tested user responses to different types of visuals to identify what would most effectively convey the formula (e.g. hex code vs. product swatch vs. model shots, etc.).
We would work with the YSL marketing team to provide more effective and contextual copy to clarify and help educate users before making their selections.
Making the shade selection process less daunting, we decided that users should be able to try multiple shades to compare against their skin tone.
To solve for the issue of cost, we reduced the size of the product to a sample so they could try the shades before committing to a full size product.
The Shade Discovery Kit program structure was simple:
Users could learn more about the foundation offering
Select 3 shades to sample at home
Apply the $10 cost of the Kit to a full-size product once they found their match.
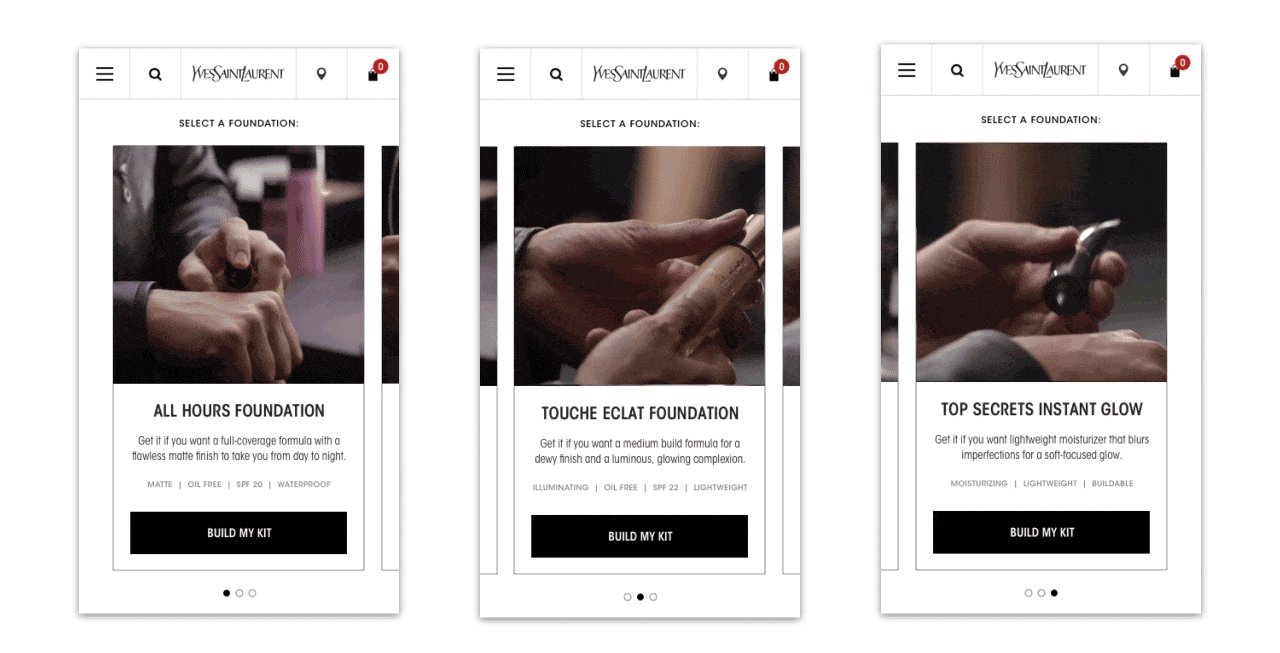
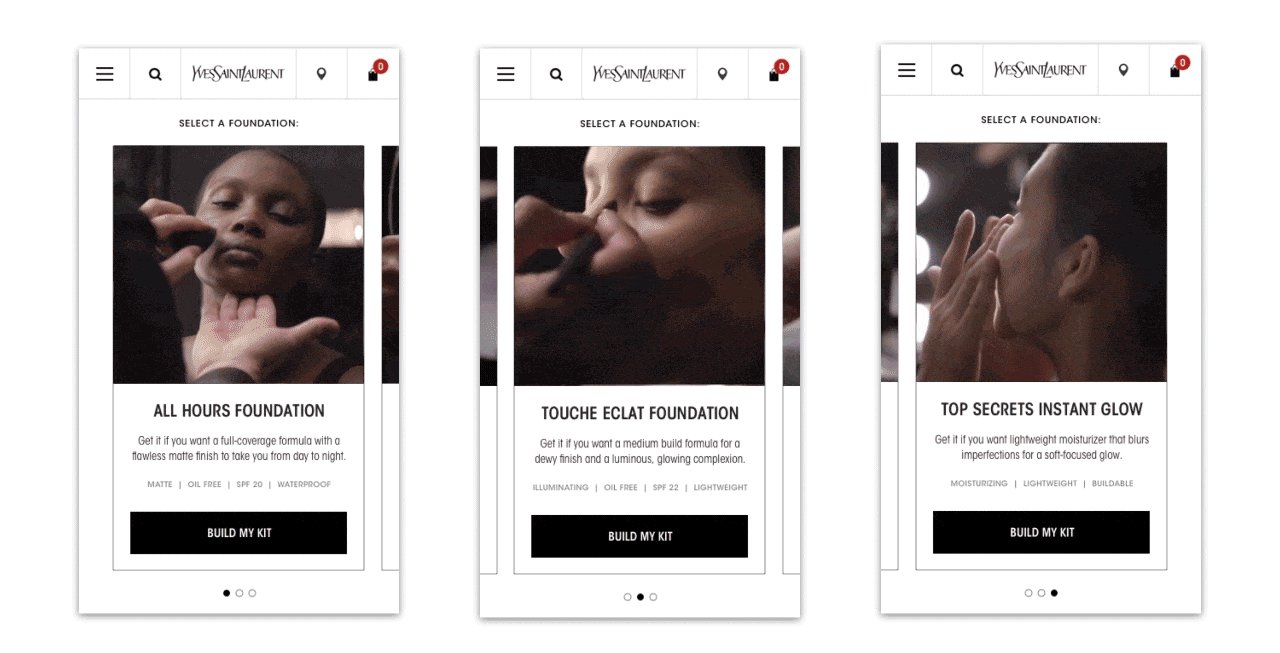
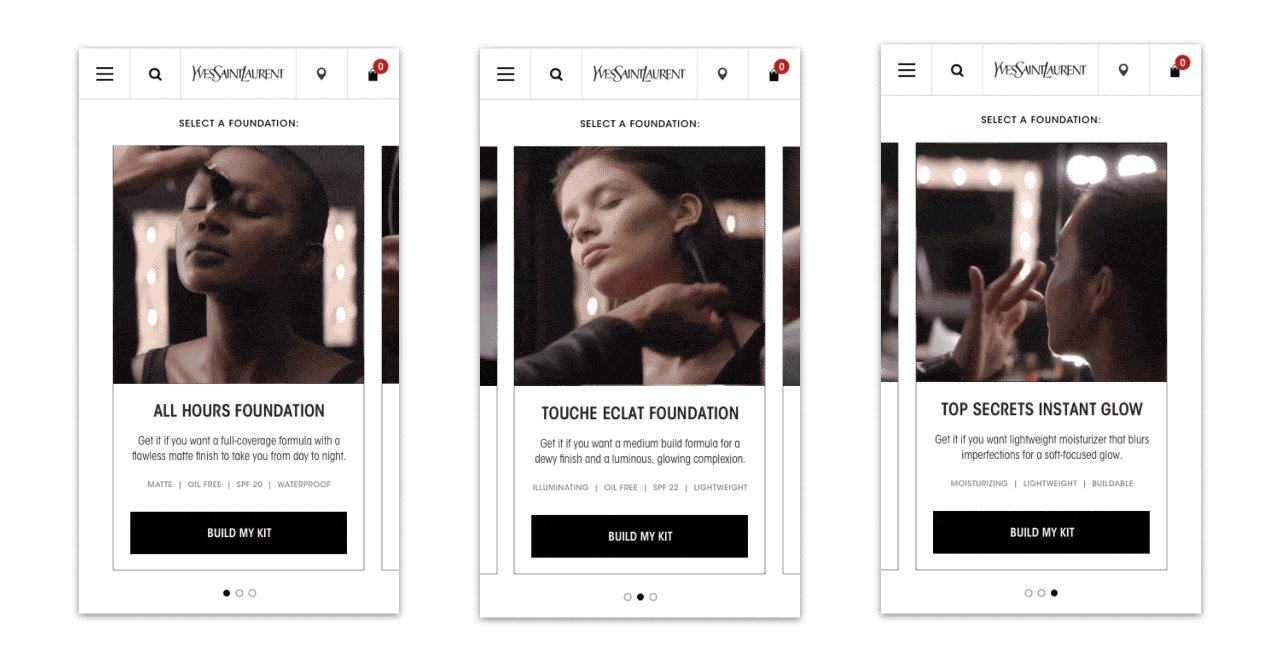
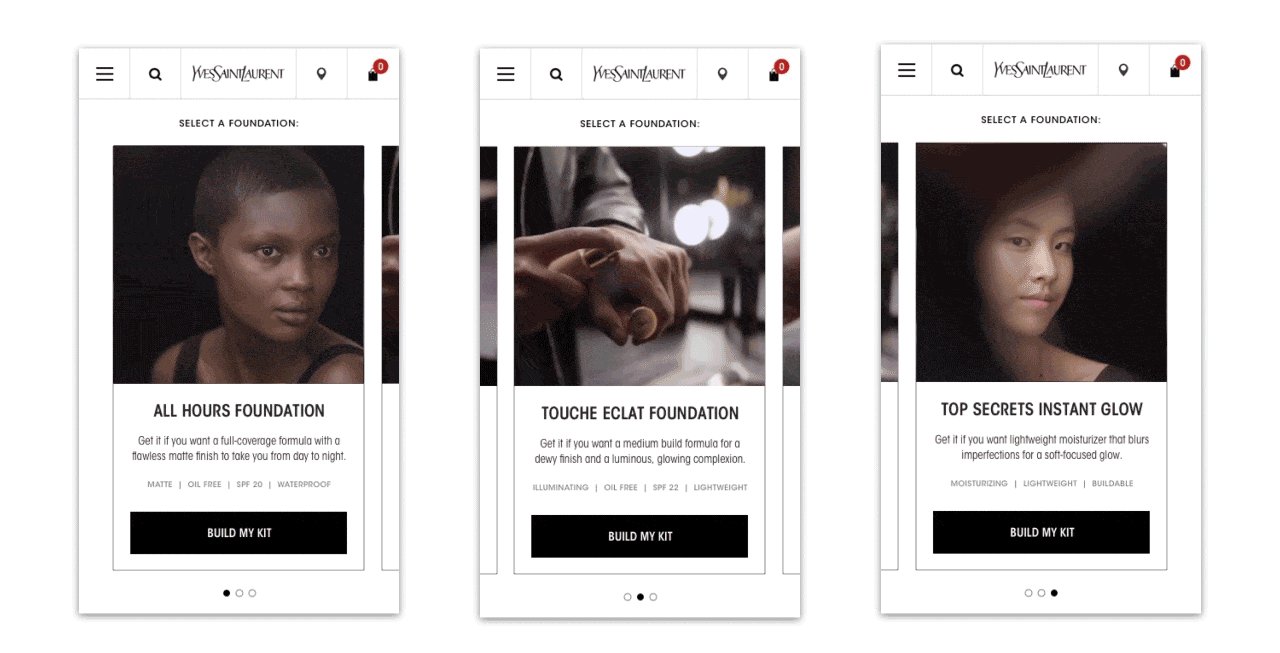
Once they opt in to the experience from the landing page, users are prompted to make a foundation selection.
Rather than using static campaign images to show off the product, we utilized video to help convey the texture, application, and results. Each card simplified the main product benefit into one informative sentence paired with 3-4 key characteristics to sum up the product details.
After selecting a foundation, users are prompted to select their shades.
We compiled each of the shades into cards within a carousel so users could easily swipe through. An indicator along the top was added to help illustrate where the user was within the spectrum of shades ranging from the lightest skin tones to the deepest.
At the bottom of the page, empty sample bottles would ‘fill up’ as users made their shade selections.
Once they successfully added 3 shades, the CTA “Add Kit To Bag” would become active and users could add the selections to their cart.
We surfaced a confirmation overlay to assure the user that their kit was added and give them the opportunity to review the details.
We created a series of triggered emails to target users at various points in pre and post-purchase flow.
Abandoned carts with a foundation in them would receive general information about the program. Once a user converts on a Shade Discovery Kit, an order confirmation and tracking email was initiated. Once users received their Kit, an informative campaign was sent with information about how to optimize the product with tips from the YSL Beauty Creative Director, Tom Pecheux.
role:
Experience Strategy
Design Execution
Testing + Validation
Functionality Annotations for Development